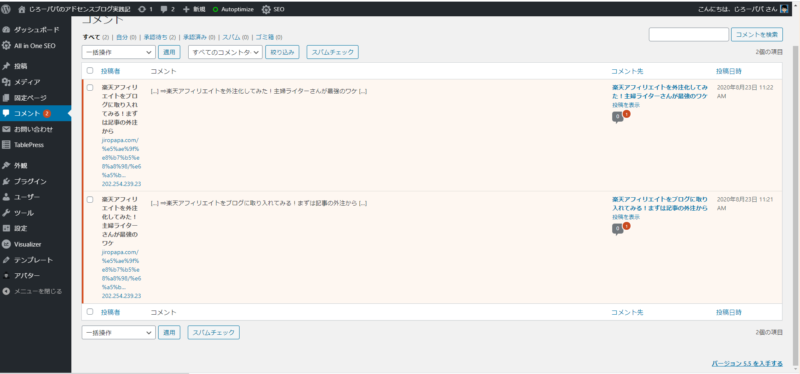
今日この実践記ブログを更新していたら、コメントが2つ付きました。
えっ?
まだ5記事しか書いて無いのにコメントが付く?
って思って確認したら、様子がおかしい、、、。

自分のブログに、自分からコメント欄にピンバック来てるやん(>_<)
この自分のブログに自分でピンバックを送ることを、セルフピンバックと言います。
主に自サイト内で、内部リンクを設置した時に発生します。
今回は②の記事を書き終えたので、①の記事の内部リンクを作り、さらに①の記事に②の記事への内部リンクを設置したんです。

また、外部からピンバックが来た場合は「WordPressモデレートしてください」というメールが届きます。
これも意味が分かってないと混乱しますよね(;^_^A
この通知は沢山来るとうっとおしいので、通知が来ないようにしておく必要があります。
今回は自分で忘れないように「忘備録として記事に残しておかなくてはいけない!」と思い記録しています。
この記事を読み終えると、セルフピンバック問題を解決出来ます!
では、実際にどうやって解決したのか説明していきます。
目次、表示、非表示
セルフピンバックは、ワードプレスの設定とNo Self Pingsで解決します。
まずはワードプレスの設定から行いましょう。
では実際に見ていきましょう。

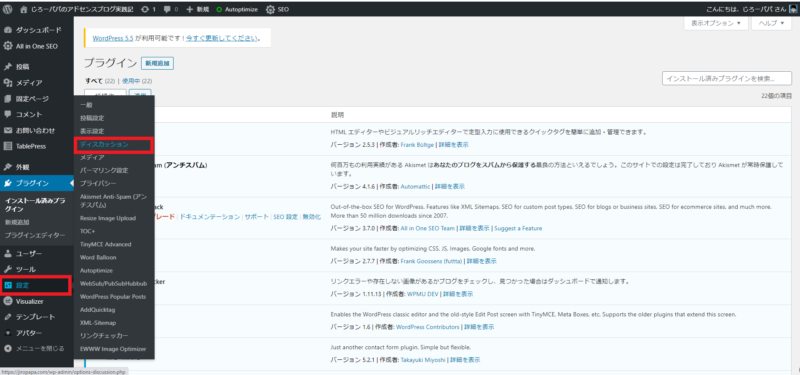
ワードプレスの管理画面で【 設定 】から【 ディスカッション 】を選択します。

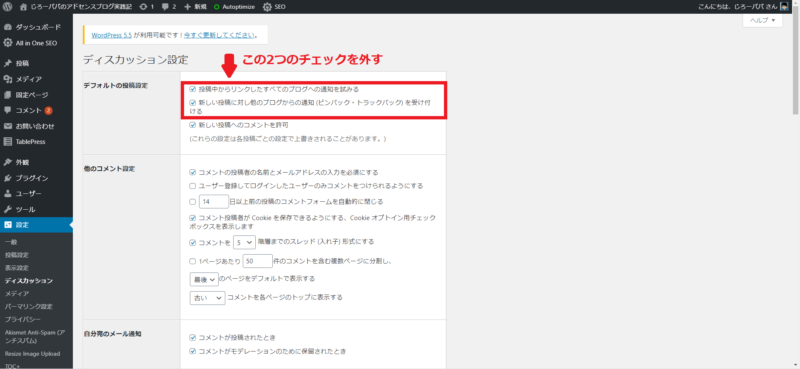
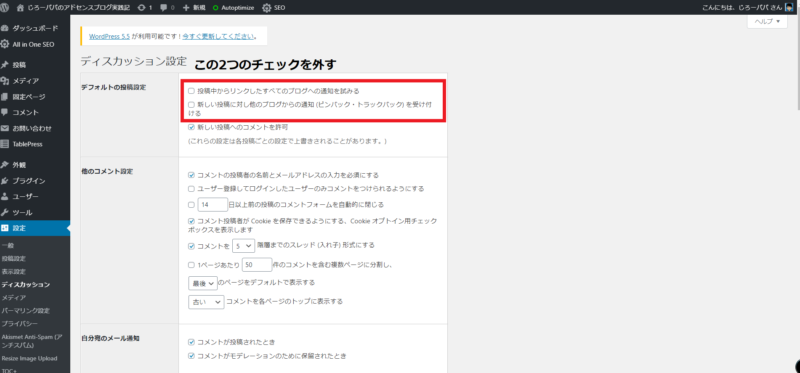
上記の画面に切り替わりますので、一番上から2つのレ点を外します。
上の段の「投稿中からリンクしたすべてのブログへの通知を試みる」が内部リンクによるピンバック。
下の段の「新しい投稿に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける」は外部からのピンバックになります。
これをOFFにします。


チェックを外したら、【 変更を保存 】で保存しましょう。

では続いて、プラグインを導入します。
手順はとても簡単です。
ではこちらも実際に見ていきましょう。

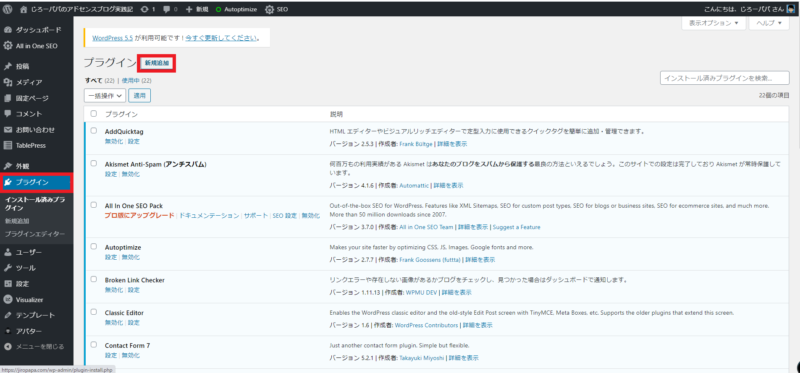
ワードプレスの管理画面から【 プラグイン 】を選択し【 新規追加 】を選択します。

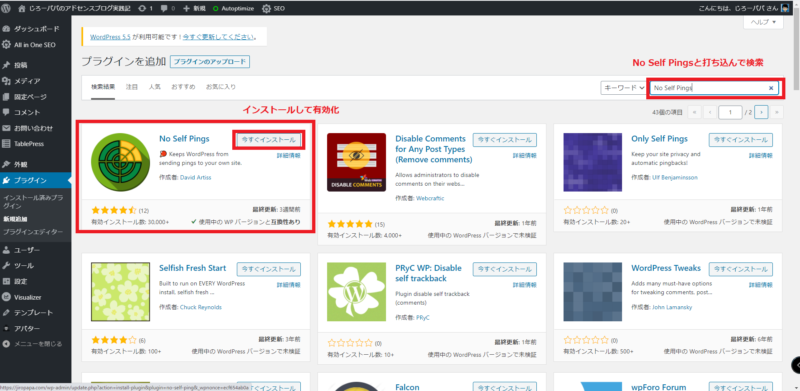
右上の検索窓に「No Self Pings」と打ち込んで検索します。
【 今すぐインストール 】を押して、プラグインをインストール後【 有効化 】を押して完了です。
No Self Pingsは、特に設定を触ることはありませんので、インストールして有効化していれば機能してくれます。
ただしテーマによっては、重大なエラーが発生する可能性がありますので注意が必要です!
私が把握している限り、stingerでは使えないようです。
Cocoonでは問題なく使えました。
テーマによっては、最初からこの機能が組み込まれている場合もありますので、お使いのテーマによって導入を検討して下さい。
上記設定を行えば、面倒なセルフピンバック問題が解決出来ます!
ブログを立ち上げたら、早い段階でこの設定を行うことをおすすめします。
毎日メルマガ好評配信中です!
ささやかながらプレゼントもご用意しております。
無料で登録できますので、ぜひご購読下さい。
以下にメールアドレスを入力しお申し込みください
コメントフォーム