
・strongタグを太字に変えたい
・Bボタンをstrongタグから太字に変えたい
この記事では、このような問題を解決します。
WordPressでブログ記事を書く時に、必ず使うのがstrongタグです。
このように太字になって強調出来ます。
管理画面のビジュアルエディタであれば、Bボタンを押すだけで簡単に太字に変換されます。
<b>文章</b>
普通、こうなっていると思いますよね?
しかし、これをテキストエディタで見てみて下さい。
bタグで太字にしただけかと思いきや、
<strong>文章</strong>
とstrongタグになってしまっているのです!
実は、strongタグの使い過ぎは、Googleにスパム扱いされる恐れがあるのです!
なぜなら、strongタグは文章の強調を意味しますので、数が多過ぎるとSEO的にマイナスだからです。
この記事では、strongタグをコピペで簡単に太字に変換する方法をご紹介します!
この記事を読み終えると、strongタグを多用することがなくなり、Googleにスパム扱いされなくなります。
尚、Xサーバーなら毎日自動でバックアップを取ってくれています。
手動でバックアップしたい時は、コチラを参考にバックアップを取りましょう。
それ以外のサーバーの場合は「 サーバー名 手動バックアップ 」で検索して下さい。
では、早速見ていきましょう。
目次、表示、非表示
strongタグとは、読んで字のごとく文字を強調したい時に使うタグです。
意味的に重要・重大・緊急という要素があります。
対してbタグとは、bold( ボールド )のことで、文字を太くする役割があります。
意味的な要素はなく、単純に文字を太くするだけです。
strongタグは、1記事で3個くらいまでならOKです。
しかしそれ以上になると、Googleのペナルティーを受ける可能性があります。
検索順位を下げられたり、インデックスしてくれなかったり。
ところが、Wordpressのデフォルト( 標準 )で、bタグは使用されていません。
ビジュアルモードで「 Bボタン 」を押すと、strongタグで装飾されてしまいます。
これでは、せっかく書いた記事の順位を、知らず知らずに下げてしまうことになります。
そこで、Bボタンを他の太字にしてしまう方法をお伝えします。
コピペで出来るよう、簡単に手順をご紹介しますので、ぜひやってみて下さい。
【 Bボタンをbタグにする手順 】
では順番に説明していきます。
ただし、親テーマしかない場合は親テーマで編集します。

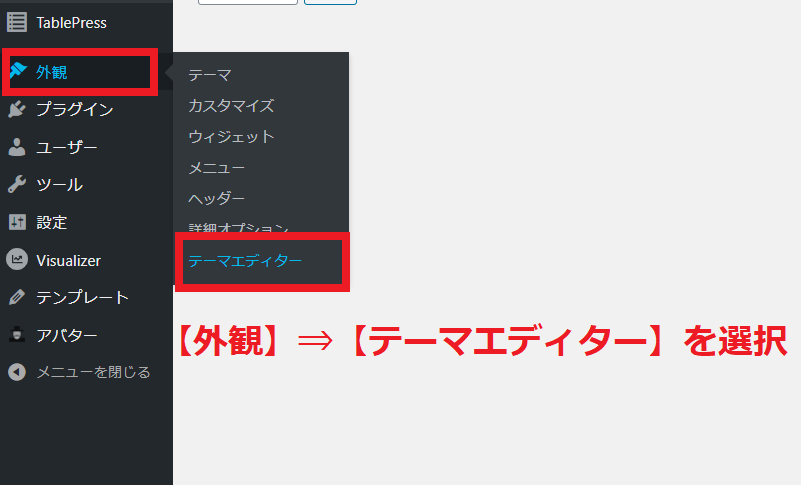
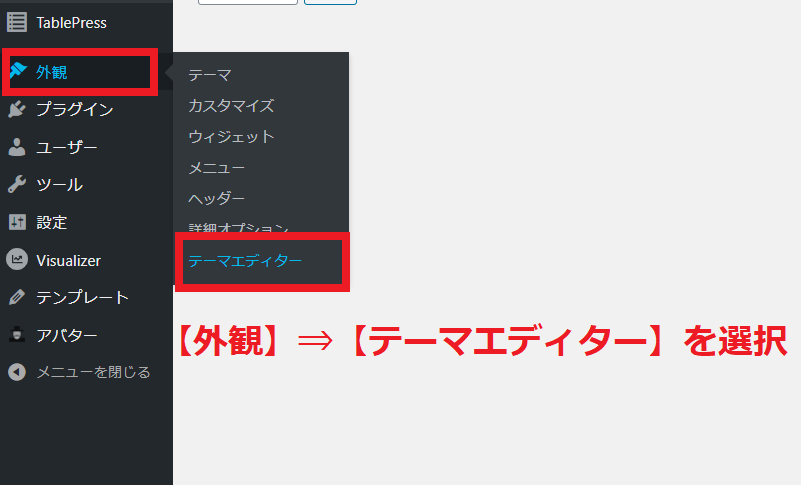
①まずは、Wordpressの管理画面から【 外観 】⇒【 テーマエディター 】を選択します。

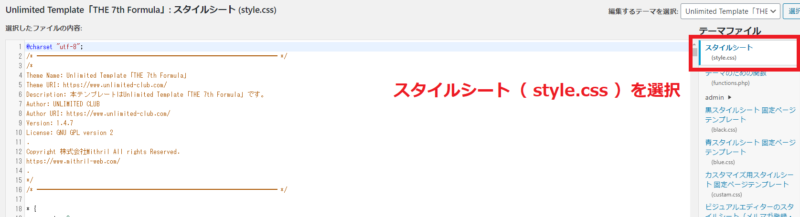
②次に、スタイルシート( style.css )を選択します。
一番上にあるので、迷わないと思います。

間違えて他のCSSを選択しないように注意して下さい。
貼り付けるスタイルはコチラです↓
.my_bold{
font-weight: bold;
}
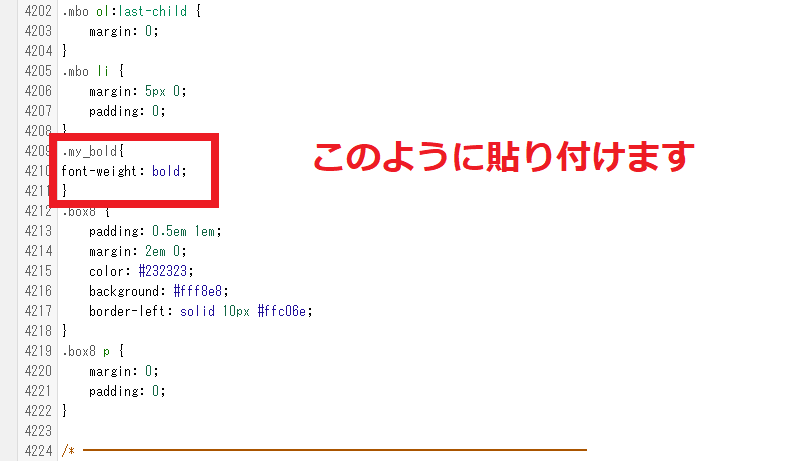
③これをスタイルシートの最後に貼り付けます。
画像ではその下にもスタイルが入っていますが、気にしないでください。

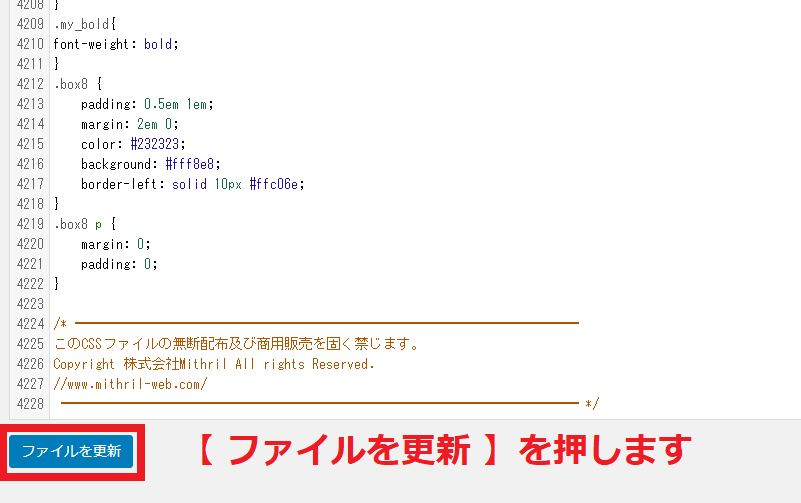
④貼り付けたら【 ファイルを更新 】を押して終了です。

HTMLで次のように入力すると、太字になるようになります。
<span class="my_bold">太字にしたい文章</span>

思ったより簡単ですね!
これなら僕にも出来ます。
良かったです。
ではこの調子で、次の作業もやってみましょう!

さて、下準備が終わったところで、本題であるBボタンをbタグに置き換える作業に入ります。
この作業もそれほど難しくないので、サクッと終わらせてしまいましょう。
ただし、この作業はテーマ内のファイルを編集するので、万が一に備えてバックアップを取っておきます。
やることは先ほどとほぼ同じですが、今度はテーマのための関数( function.php )に追記します。
①Wordpressの管理画面から【 外観 】⇒【 テーマエディター 】を選択します。

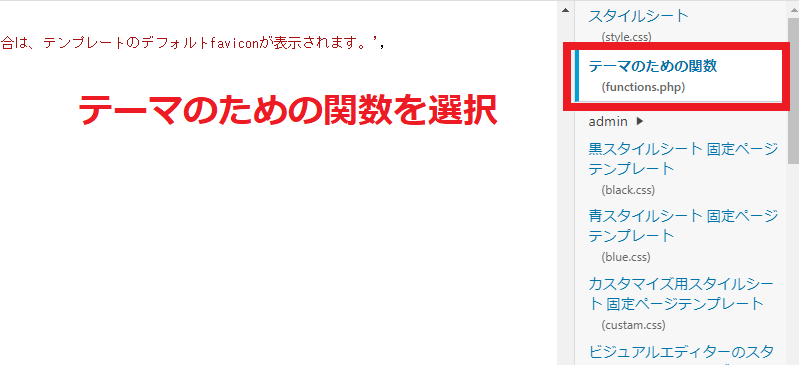
②【 テーマのための関数(function.php )】を選択

貼り付けるコードはコチラです↓
/** ビジュアルエディタのbボタンのstrongタグを太字タグに置き換え */
function modify_formats($settings){
$formats = array(
'bold' => array('inline' => 'span','classes' => 'my_bold'),
);
$settings['formats'] = json_encode( $formats );
return $settings;
}
add_filter('tiny_mce_before_init', 'modify_formats');このコードを、そのままコピーします。
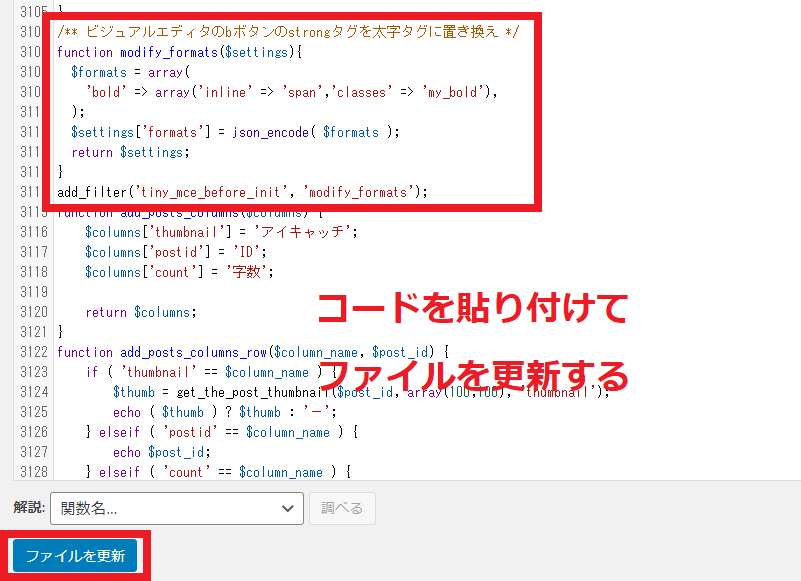
③テーマのための関数ファイルの最後に、コードをコピペする

④ファイルを更新して作業終了です。
これで、Wordプレスの管理画面のビジュアルエディタのBボタンが、bタグに置き換わりました。
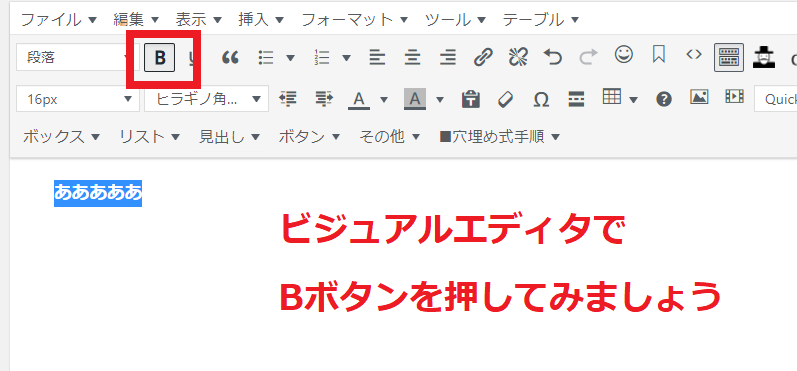
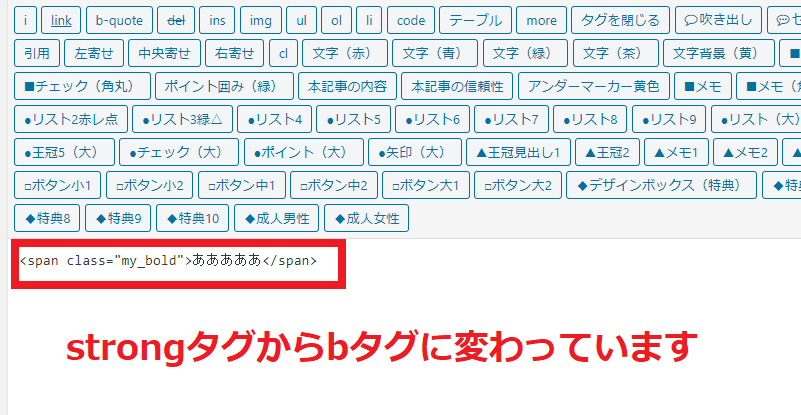
試しにビジュアルエディタでBボタンを押した後、テキストモードで確認してみて下さい。

見た目は同じ太字ですが、これをテキストエディタで確認してみると、、、

このように、strongタグからbタグにすることが出来るんです。

なるほど!
これも簡単ですね♪
じゃあ、テキストモードのbボタンは
どうすれば良いですか?
おっ!
良い質問ですね~(^^♪
それでは、その辺りもお話します。

続いて、テキストモードのbボタンを消して、先程作ったスタイルで太字を作ります。
この作業では、AddQuicktag( アドクイックタグ )というプラグインを使います。
よく使うタグなどをあらかじめ登録しておいて、ボタン1つで使えるようになるプラグインです。
まだの方は、すぐにプラグインを導入して有効化しておいて下さい。
では早速作業を進めていきます。
【 作業手順 】
では、実際にやってみましょう。
まずは、ワードプレスの管理画面を開いて下さい。
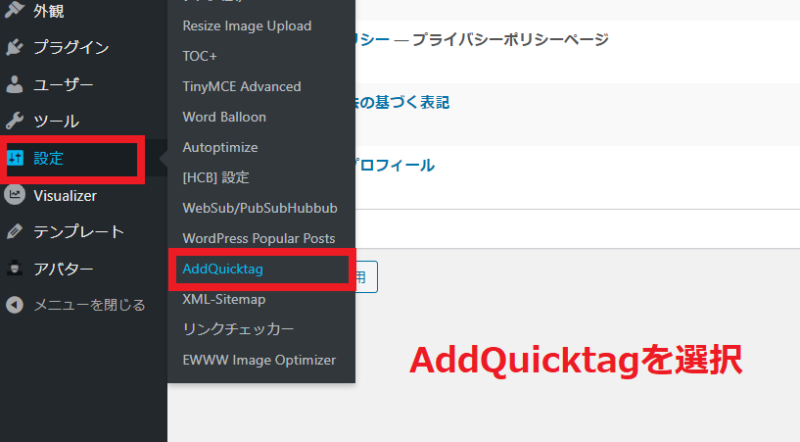
そこから、メニューバーの【 設定 】⇒【 AddQuicktag 】を選択します。

すると、AddQuicktagの編集画面に変わりますので、編集していきます。
AddQuicktagの編集画面に移ったら、新しい太字を作成します。
手順はとっても簡単です。

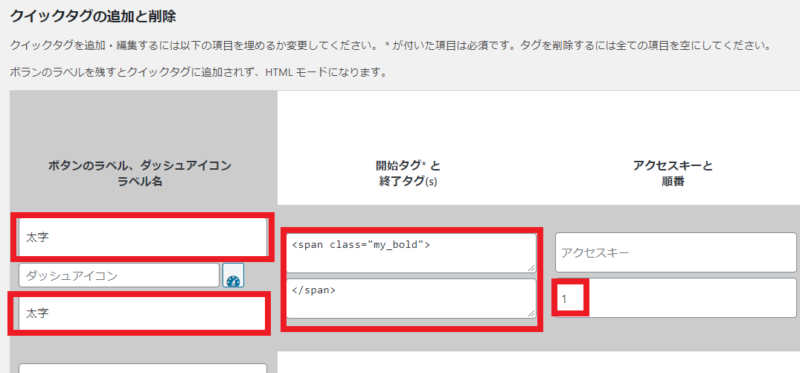
①一番左にあるボタンのラベルという上下の枠に、それぞれ「 太字 」と入力します。( 自分で分かりやすいラベルにして下さい )
②開始タグに、<span class="my_bold">と入力し、終了タグに</span>と入力してください。
下記からコピペで貼ると簡単です!
<span class="my_bold">
</span>③順番は、若い数字ほど先に表示されますので、他のタグとのバランスを見ながら決めて下さい。

特に決まりはありません。
1度適当に入れてみて、実際にテキストエディタで見てから調整してみて下さい。
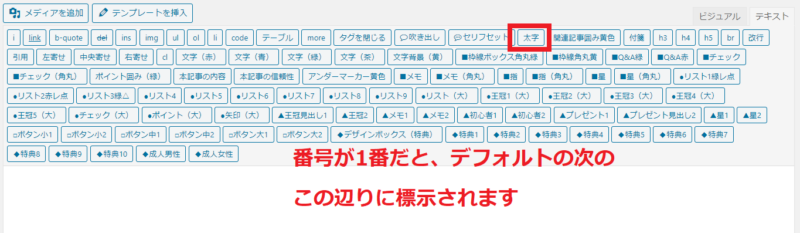
別に1じゃなくても、10からスタートしても良いですし、この辺は好みで決めましょう。
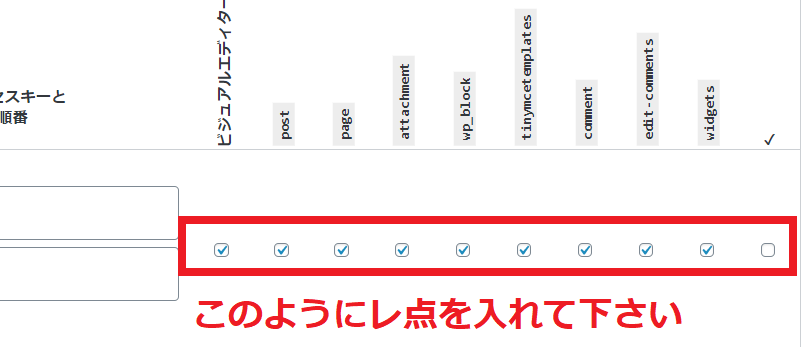
④右のほうにレ点を入れる枠がありますので、一番右端以外にレ点を入れて下さい。

単純にレ点を外せば、その項目で使えなくなるだけです。
ですから、このように入れておけば特に問題ありません。
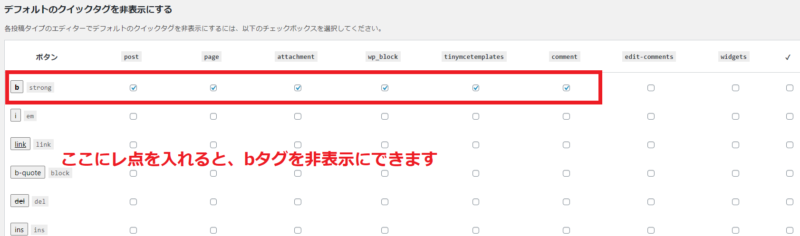
続けて、bタグを非表示にしてしまいます。
下の方にスクロールさせると、画像のような画面になります。

画像と同じようにレ点を入れて下さい。
こうすることで、bタグを非表示にすることができます。
bタグを消してしまえば、間違えてstrongタグを使うこともなくなります。
すべての設定が終わったら、【 変更を保存 】を押して保存します。

これで作業は終了です。
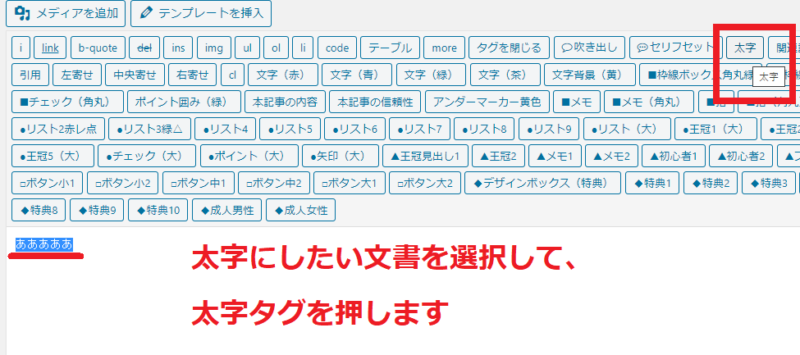
では実際に、太字を使ってみましょう。
たとえば、「 あああああ 」と打ち込んで、これを全て選択します。
青くなるのを確認したら、そのあと太字タグを押して下さい。

すると、画像のようになります。

これがテキストエディタで見た、太字になります。
もちろん、ビジュアルエディタで確認すれば、太字になっています。
ただしテーマによっては、ビジュアルエディタ用のCSSにも書き込まないと太字が表示されない場合があります。
その場合は、先程ご紹介したスタイルを、ビジュアルエディタ用CSSの最後に追記して下さい。
.my_bold{
font-weight: bold;
}これで、ビジュアルエディタで太字が表示されるようになります。
記事数がある程度ある場合。
例えば100記事書いたとしましょうか。
そうすると、膨大な数のstrongタグを使っていることになります。
実はそのstrongタグを一括でbタグに置き換えるSearch Regexというプラグインがあります。
ですが、不具合が起こる可能性もあるので、ここでは別の方法をご紹介します。
どうしてもSearch Regexを使ってみたいという方は、自己責任でお願いしますね。
必ずバックアップを取ってから作業して下さい。
以下のサイトで詳しく分かりますが、難易度高めです。
【2020年最新版】Search Regexの使い方・エラー解除を徹底解説!
ですので、ここではstrongタグを表示する直前にbタグに変える方法をお伝えします。
ここまでの作業が出来ていれば、ほぼ同じようにコピペだけですので簡単です。
説明が重複するので割愛しますが、先程と同じようにfunction.phpの最後にコードを貼るだけです。
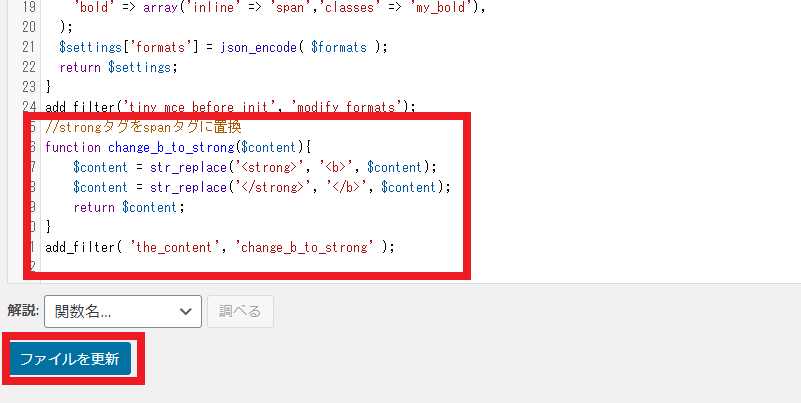
貼り付けるコードはコチラ↓
//strongタグをspanタグに置換
function change_b_to_strong($content){
$content = str_replace('<strong>', '<b>', $content);
$content = str_replace('</strong>', '</b>', $content);
return $content;
}
add_filter( 'the_content', 'change_b_to_strong' );
このコードを貼り付けて【 ファイルを更新 】して下さい。

これで作業は全て終了です。
お疲れ様でした。
この作業をすると、strongタグは一切使えなくなりますが、まったく問題ありません。
私も最近は、strongタグを使わないで記事を書いています。
もし記事数がまだ少ないのであれば、リライトついでにstrongタグを差し替えて行って下さい。
私も少しずつ置き換えを進めています。
私は200記事ありますので、プラグインを使ってエラーが出ると厄介なので使いません。

いかがだったでしょうか?
まとめると、
ワードプレスでブログをやっている初心者の、ほとんどの方がこれを知りません。
記事数が少ない内はまだ良いですが、増えて来るとペナルティーを受けている可能性があります。
それも気が付かない内に。
検索順位が、なかなか上がらない原因になっていることもあります。
こうやって一つ一つ悪い要素を取り除いてあげるだけで、検索順位が上がるかも知れません。
ぜひ参考にしてみて下さいね。
この記事が、少しでもお役に立てれば幸いです♪
毎日メルマガ好評配信中です!
ささやかながらプレゼントもご用意しております。
無料で登録できますので、ぜひご購読下さい。
以下にメールアドレスを入力しお申し込みください
コメントフォーム