ーーーーーーーーーーーーーーーーーー
☆アドセンスには記事数が必要です☆
あなたの大切な時間を、その記事書きに
費やして大丈夫ですか?
当メルマガでは、外注化することで
記事数を稼いで、お金も稼ぐノウハウを
配信しています!
ーーーーーーーーーーーーーーーーーー
こんばんは!
岩永です。
僕は以前、画像とても
苦労した覚えがあります。
そもそも画像のサイズってのが
いまいち理解出来ていなかったんです。
ブログに貼る貼る画像のサイズを
いくつにすれば良いかが
分からなかったんです。
あなたは理解出来てますか?
答えはお使いのテーマの
横幅に合わせるが正解です。
そこで今日は、
画像で便利なプラグインをご紹介!
についてお話ししますね。
僕がが画像で使っているプラグインで
本当に便利なものをご紹介します。
それは、
Resize Image After Upload
というプラグインです。
そのままプラグイン検索の
検索窓に打ち込んでみて下さい、
どういうものかと言いますと、
元画像のサイズに関係なく
Wordpressに取り込む時に
自動でリサイズしてくれるというものです。
使い方も超簡単で、
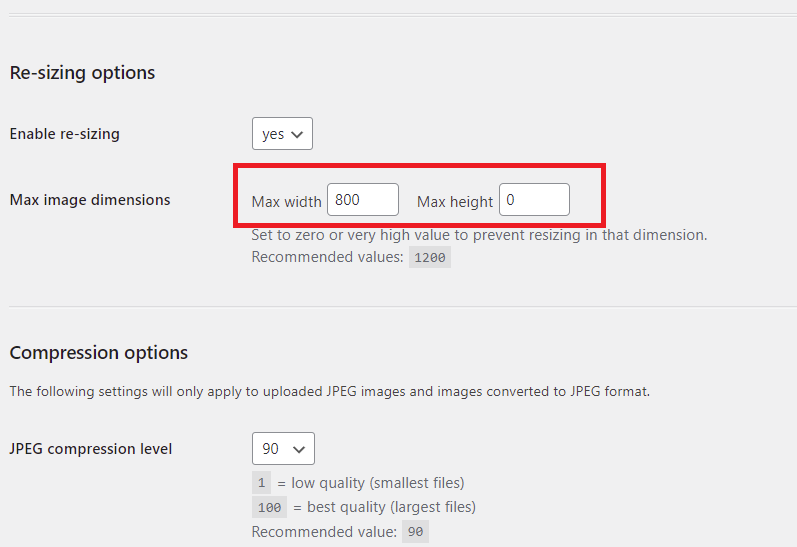
最大横幅と最大縦幅を指定しておくだけです。

プラグインを有効化して、
Settingから入ってリサイズしたい
最大横幅と最大縦幅を入力すればOK。

こうしておくと、
どんな大きな画像でも
横幅800pxでリサイズしてくれます。
いちいちWordpressに
取り込む前にリサイズする必要が
なくなります。
これを知る前までは、
画像をリサイズするのが
本当に面倒で嫌になっていました。
今ではスマホから
スマホのWordpressアプリを使って
メディアの取り込みを行っています。
その時も自動でリサイズされますので、
ものの数秒で終わります。

EWWW Image Optimizerも
併用して使っています。
これは過去に取り込んだ画像は
EWWW Image Optimizerで
管理しているためです。
なので、コチラの横幅と縦幅は
どちらも0に設定しています。
ちなみに
Cocoonの横幅は
800pxです。
800pxにしておくと、
中見出しの線と
同じ幅の画像が表示されます。
スマホで見れば
600pxの画像でも
同じような見え方になります。
しかしPCで見ると、
横幅が狭く見えます。
だから以前は800pxに
こだわっていましたが、
最近は600pxくらいの画像も
併用して使っています。
理由は、自分が思っているほど
読者さんはそこまで画像の幅は気にしていないと
気が付いたからです。
だったら、
画像なんて大きいほど容量を
食いますから小さい方が
いいに決まっています。
その反省を活かし、
グルメ特化ブログでは
横幅600pxまでで
運営しています。
ぜひ、あなたの画像管理に
使ってみて下さい。
本日は以上になります。
前の記事
⇒投稿からわずか4日で初報酬発生!僕がどう工夫して記事を書いたのか
次の記事
⇒FODのアフィリエイト終わってた!ASP案件終了の時はどうする?
今日も最後までお読み頂きありがとうございました。
メルマガでは、このあと編集後記なども書いている完全版をご覧頂けます。
興味のある方は、ぜひメルマガ登録をお願いします!
以下にメールアドレスを入力しお申し込みください
コメントフォーム