
・スマホだと、アイコンの名前が2段に分かれてしまう
この記事では、このような悩みを解決します。

ワードプレスの無料テーマCocoonは、無料でありながら有料級の機能を有しており、私も2020年1月にSimplisity2から変更しました。
どちらのテーマも、わいひらさん(@MrYhira)が作成されたものです。
シンプルながらも多機能であり更にカスタムも豊富で、とても人気の高いテーマになります。
そんなCocoonの便利な機能の中に、吹き出しがあります。
私は今までプラグインで吹き出しを使用していましたが、これがテーマに実装されていることに驚きました!
そして使っていく内に、吹き出しアイコンの大きさがPCとスマホで違うことに気が付いたんです。
それと「じろーパパ」という5文字だとPCでは問題ありません。
しかしスマホ表示だと、アイコンの名前が2段に分かれてしまうので何とかしたいと思い調べてみました。
そしてCSS内の数値を変えることで、好みの大きさに調整できます。
CSSと聞いてちょっと怖いなって思うかもしれませんが、手順通りに進めていけば簡単に出来ますのでチャレンジしてみて下さい。
では早速、アイコンの大きさを変える方法から見ていきましょう。
目次、表示、非表示

PCだと丁度良い大きさのアイコンですが、デフォルト(標準)サイズだとスマホ画面では少し小さく感じます。
【 デフォルトのアイコンサイズ 】
この%表記というのは、メインカラム(本文記事の横幅)に対して何%で表示するかの数値です。
一見するとスマホの方が大きいアイコンなのかな?と思われるかもしれませんが、PCの画面の方がはるかに大きいのでこの数値になっています。
ここの数値を変えるだけで、アイコンサイズを変えることが出来ます。
しかし今回は、パーセントだと分かりにくいので、px数で調整してみました。
もちろんpxの所を%に変えてもサイズ変更出来ますので、そこはお好みでどうぞ!
では早速やってみましょう!
では順番に説明しますね。

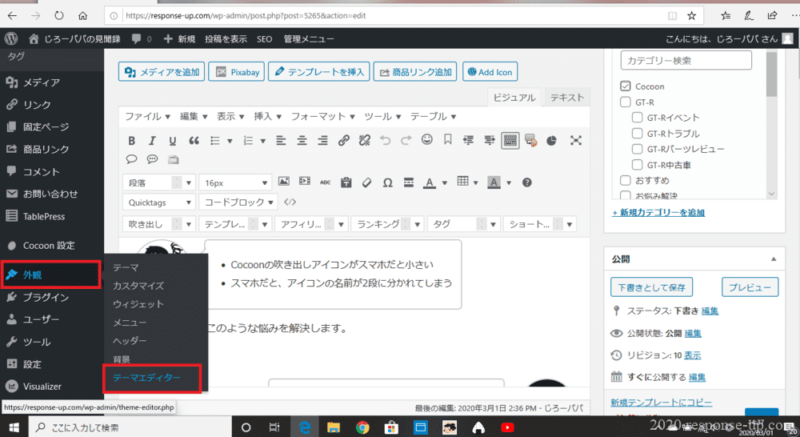
まずワードプレスの管理画面の左側にある【 外観 】をクリックします。
そうすると右側に選択肢が出てきますので一番したにある【 テーマエディター 】を選択して下さい。

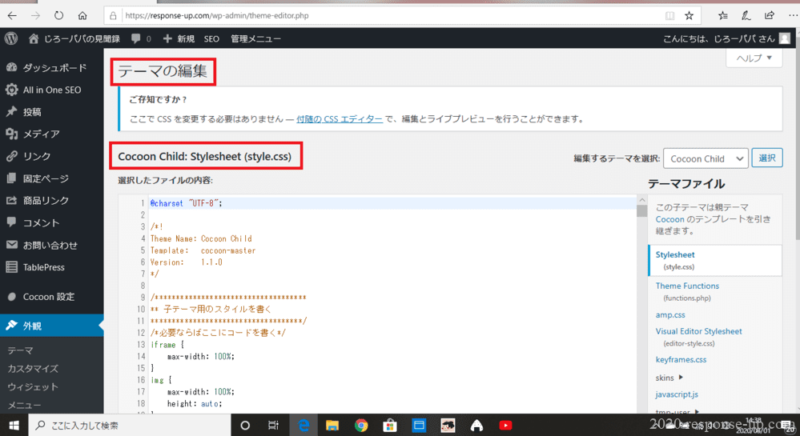
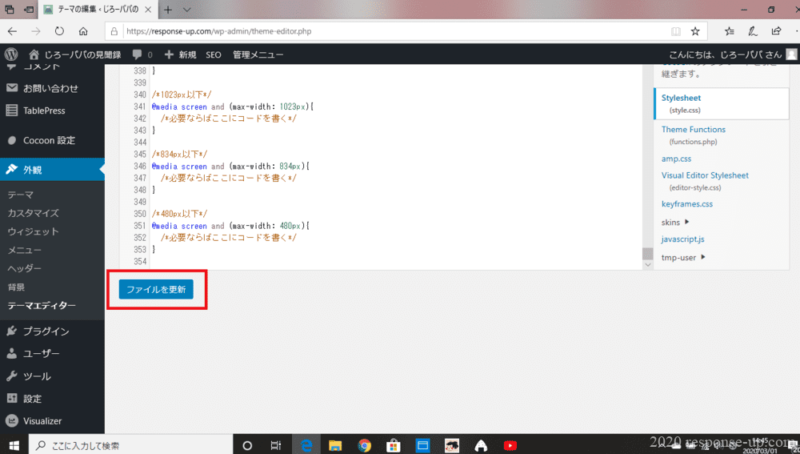
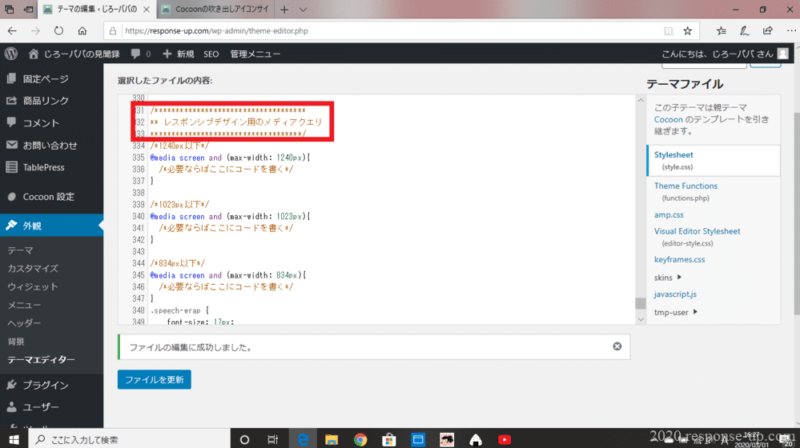
そうすると画像のような【 テーマの編集 】画面に切り替わります。
Cocoon Child:stylesheet (style.css)という表記になっていますが、これはCocoonの子テーマのスタイルシートという意味です。
間違えて親テーマにしないよう注意して下さいね。
CSSをいじる時は、必ず子テーマのスタイルシートで行いましょう。
(子テーマ用のスタイルを書く)という欄の下の空いている所に、今回のCSSをペーストします。

/*吹き出しアイコンサイズPC*/
.speech-person {
width: 90px;
}
/*吹き出しアイコンサイズスマホ*/
@media screen and (max-width: 480px){
.speech-person {
width: 60px;
min-width: 60px;
}
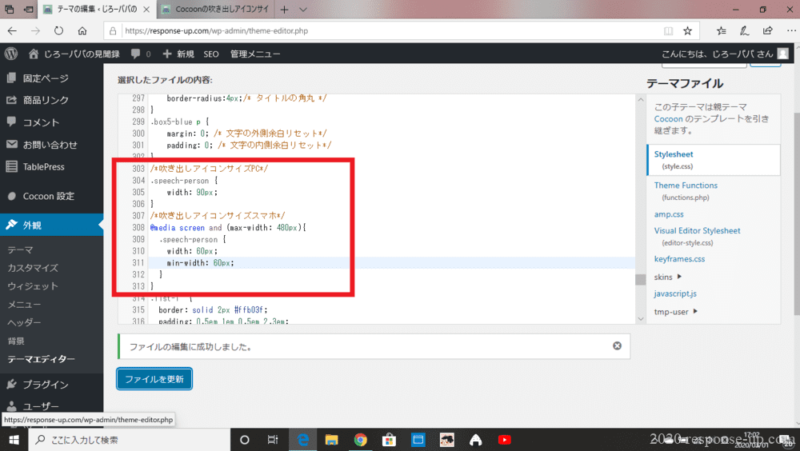
}このCSSコードを全てコピーして、ペースト(貼り付け)して下さい。

PC用とスマホ用に分けてあります。
@media screenと書いてある方がスマホ用です。


エラー等が出なければ、【 ファイルを更新 】して完了です。
お疲れさまでした。
ちなみにCSSの意味は以下の通りです。
width:アイコンのサイズ
min-width:画面サイズが小さい場合の最低表示サイズ
この数値がデフォルトだと50pxになっています。

そしてコチラが60pxにしたもの↓

これが70pxにしたものです↓

私は見比べてみて、widthとmin-widthを60pxに合わせました。
あまり大きくし過ぎると、吹き出しが小さくなってしまうので、バランスを見ながら調整しましょう。
次に文字サイズの変更のやり方をみてみましょう。

このように名前が5文字以上の時、文字サイズが小さいと2段に分かれてしまいます。
せめて1段目に「じろー」そして2段目に「パパ」ならまだ良いのですが、さすがにこれでは変なので変えました(;^_^A
これも先ほどと同じ手順で大丈夫なのですが、張り付けする場所が少し違います。
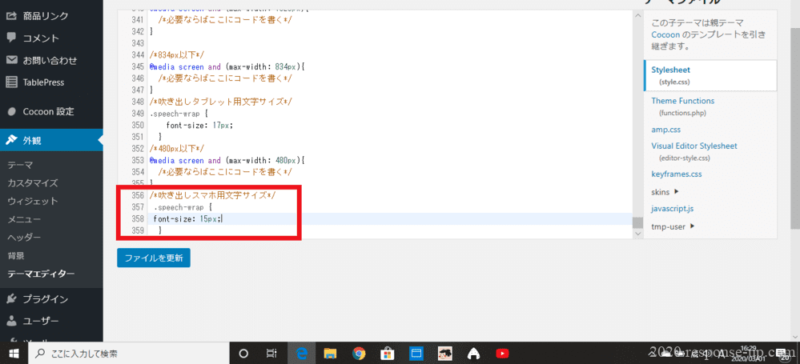
貼り付けするCSSコードはコチラです↓
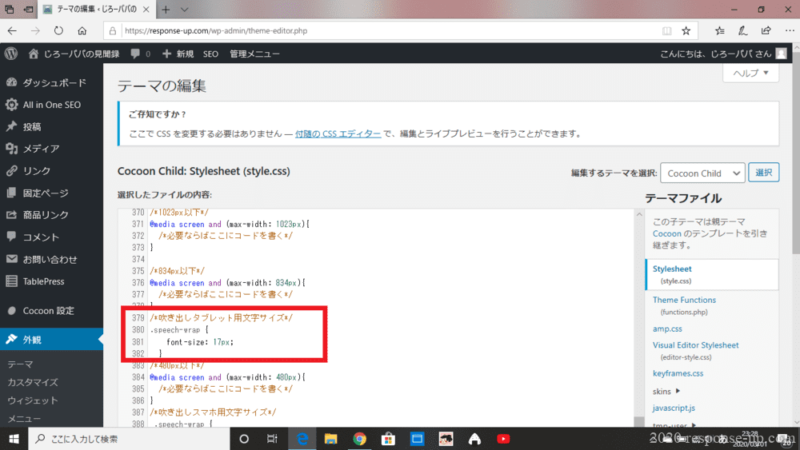
/*吹き出しスマホ用文字サイズ*/
.speech-wrap {
font-size: 15px;
}これをテーマ編集の下の方にある「レスポンシブデザイン用メディアクエリ」の欄の480px以下の欄にペーストします。

ここの下の方に各pxごとに貼るスペースが用意されています。
スマホの場合は「480px以下の欄」です。

ここの「font-size(フォントサイズ)」がデフォルトで14pxになっています。
それを15pxにすると、吹き出し内の文字とアイコン下の文字が少し大きくなって、2段に分かれていた問題が解決しました!

ついでなので、タブレット用のCSSコードも置いておきますね。
/*吹き出しタブレット用文字サイズ*/
.speech-wrap {
font-size: 17px;
}
このCSSコードを「834px以下の欄」に張り付けて下さい。
実際にタブレットで見ながら、font-sizeの数値を変えて調整して好みの大きさに変えましょう。

このようにCSSコードをコピペして数値を変えるだけで、吹き出しの文字の大きさも簡単に調整することが出来ます。
あまり必要ではないかも知れませんが、PCでの表示サイズを変えた場合の比較画像だけ載せてますね。

これでアイコンサイズは90pxです。

これで100pxです。
あまり大きくするとバランスが悪くなりますので、私的には90pxくらいが丁度良いと考えています。
/*吹き出しアイコンサイズPC*/
.speech-person {
width: 90px;
}この90pxという数値を変えるとサイズが変わります。
PCでどうしてもサイズを変えたい時は活用してみて下さい。

いかがだったでしょうか?
Cocoonの吹き出しは気に入っているけど、アイコンや文字のサイズを変更したい!という方向けに書いてみました。
私自身この問題を解決しようと沢山の記事を読みましたが、どうもスッキリ解決しなかったので新たにシンプルで分かりやすいCSSコードにしました。
全てコピペで出来ますので、ぜひお試ししてみて下さいね!
ちなみに私はこのサイズにしてあります。
【 アイコンサイズ 】
【 吹き出し文字サイズ 】
Cocoonというテーマは実に使いやすく、こうやって少し手を入れてやると更に使いやすくなります。
特にブログ初心者さんにオススメのテーマですよ!
この記事がお役に立てば幸いです(^^♪
毎日メルマガ好評配信中です!
ささやかながらプレゼントもご用意しております。
無料で登録できますので、ぜひご購読下さい。
以下にメールアドレスを入力しお申し込みください
コメントフォーム